
Le week-end dernier (24-25 avril 2010), les premières rencontres django ont eu lieu à Marseille.
Organisées par Jean-Michel, David et Johan, la salle de conf a accueilli une soixantaine de personnes pendant deux jours.
Ambiance très friendly, on a même laissé des hérétiques dire du bien de ror ou symfony…
Certains venaient d’à côté, d’autres de beaucoup plus loin: bretagne, UK…
On s’accordera tous à dire que c’était instructif, très convivial, bien organisé et qu’on ne se fera pas prier la prochaine fois.
Les conférences django.
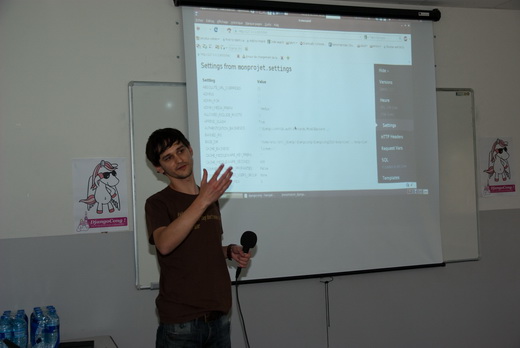
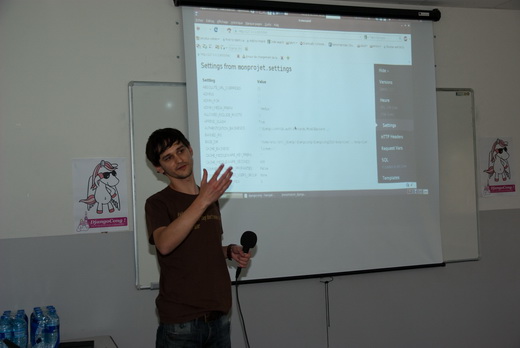
On commence avec Nicolas Ferrari, co-fondateur d’Excellency / Alwaysdata, l’ovni français de l’hébergement django.
Nicolas nous présente les nouveautés de django 1.2 qui devrait sortir incessamment. On va enfin obtenir quelques fonctionnalités qu’on attendait depuis un moment( au hasard les messages, l’autocomplete bash et les smart if) .

On enchaine avec Mathieu Agopian, qui nous vante les vertus de la paresse avec django (Mathieu, on dit feignasse à Marseille) et quelques améliorations de html5 css3. Mathieu a même distribué quelques bons points qui vont vite devenir collectors.

Puis c’est Eric Veiras Galisson qui nous ouvre sa boite à outils Django et détaille successivement la debug toolbar, les virtualenv, pip et surtout fabric ( ‘surtout’ parce que je devais regarder ça depuis des lustres).

Samuel Adam nous place ensuite un cours de geo avec geodjango. Limpide introduction sur les projections, ellipsoïdes, géoïdes et coordonnées suivie par une démo d’un petit jeu de son cru, étayé par les écueils d’optimisation de base sur les requêtes d’intersection spatiale. Samuel s’est également chargé de la video de l’intégralité des conférences et surtout de l’hydratation des participants.

David Larlet prend la parole pour nous confirmer la création imminente de l’assoc django et discuter du futur de django-fr.
Après ça on va tous déjeuner, discuter troller après avoir savouré l’expression quelque peu…dépitée des clients du restaurants voyant débarquer la meutes de geek.
L’après midi commence avec la conf d‘Olivier Meunier, qui expose les limites de l’authent avec django, son expérience de recodage et de custom du module, et enfin sa solution préconisée en production (surcharge).

C’est ensuite Bruno Renié, venu de Grande Betagne qui développe l’utilisation des test unitaires sous django, et le minimum a faire pour ceux qui veulent dormir tranquille. Nicolas (Perriault) en profite pour nous rappeler que les test les plus exhaustifs ne dispensent pas d’une réflexion en amont, ce qu’on a parfois tendance à oublier en TDD. Bruno Renié est l’auteur d’un moteur de traduction assez abouti pour communiquer avec les populations primitives.

Cyril Baÿ enchaîne avec les dessous de l’infrastructure d’alwaysdata. Cyril est co-fondateur d’alwaysdata, et nous expose les différentes pistes explorées avant d’arriver à la solution actuelle (proxy et démarrage/arrêt des démons selon le besoin) et les évolutions à venir.

Vient ensuite Nicolas Perriault, qui nous développe les similitudes Symfony/Django et l’avancée qu ça représente sur du php. Avec un gag toutes les deux phrases, c’est pas toujours évident de suivre. Nicolas nous rappelle à toutes fins utiles que les meilleurs frameworks du monde se heurtent aux réalités du marché et l’étroitesse d’esprit/frilosité des dsi/drh. En phase de recherche d’emploi, vaut mieux pas l’oublier.

La journée se termine sur l’appli de Bruno Bord, beeroverip, qui permet d’offrir du jus de houblon numérique à ses amis. C’est bien sympa, mais ça ne vaut pas le frigo de Samuel…

Le dimanche matin, après une petite grasse mat, Jean-Michel Armand commence avec Django et XMPP ainsi que les différentes libs disponibles. Jean-Michel a beaucoup œuvré pour la réalisation de ces rencontres, et on en le remerciera jamais assez.

Puis, Benoit Chesneau nous parle de Gunicorn (WSGI).
Olivier reprend la parole pour un petit cours sur AMPQ et l’utilisation avec django. Son explication reste très pragmatique, vu que c’est la solution retenue dans sa boite pour la gestion de certaines actions (commandes ndd). On voit au passage qu’on n’est pas les seuls à avoir une mascotte.
On embraye avec quelques lignting talks (je vais pas tout mettre) , sur django-roa et croise dans le metro par David, des outils de formulaires par Benoit Bryon, haystack (et d’autres choses) par Sebastien Fievet, une app django geoportail par Bruno Renié. Bruno Bord essaie de plomber l’ambiance avec ue minute de silence pour la disparition de PHP, mais je n’ai vu personne pleurer.
Jéremy Lecour nous présente RoR et s’étonne d’y survivre: ben ouais, django c’est pas un truc d’ayatollah !

Pizza du midi, puis David Paccoud expose les avantages de Pinax et ses multiples applis.
Stéphane raimbault enchîne avec les difficultés d’intenartionalisation d’une aplli, en mettant le dogts sur des particularités linguistiques qu’il vaut mieux anticiper (style les x formes de pluriel en polonais) et en nous donnant quelques outils destinés à nous simplifier la vie dans le processus de trad.

Puis c’est Benoit Bryon qui en remet une couche sur l’internationalisation, sans langue de bois sur les insuffisance de django en la matière, et des solutions pratiques issues de son expérience.

Benoit Chesneau reprend le micro pour sa base de donnée orientée doc couchDB, son interface d’admin Futon et l’interfaçage avec django. CouchDB semble être une alternative majeure pour la préservation des données malgré tout fail/crash.

C’est David Larlet qui clôture la session en pointant les limites de Django et les « trucs qui l’énervent ». On aborde notamment le problème de doc et de ses lacunes (notamment si on est entre débutant et expert). c’est vrai qu’un jobeet en django, ça permettrait de gagner du temps et d’attirer du monde, mais bon…

Puis voilà, c’est 18 heures, certains ont des trains ou des avions volcanproof à attraper. On remercie vivement David, J-Mad et ceux qui se sont bougés pour que la rencontre ait lieu.

Pour conclure
Les interventions ont rivalisé de qualité pendant ces deux jours. La modestie et la simplicité des conférenciers, éloignées de toute considérations trollesques et « commerciales », me prouvent encore que la communauté est à la hauteur du framework.
Vus les réactions in situ et les tweets, nul doute que tout le monde est enthousiaste. On parle déjà de l’année prochaine, évidemment on ne sait pas encore où.
Tiens, il y a un collège Django Reihnardt à Toulon….
Crédits photo: